Need An Accurate Estimate For Your Sitecore XM Cloud Migration Project? Kickstart Your Journey Here!
Get My EstimateThrough this blog, we will understand more about the header in the Sitecore Content Editor and learn about what makes the basic operations for the users easy.
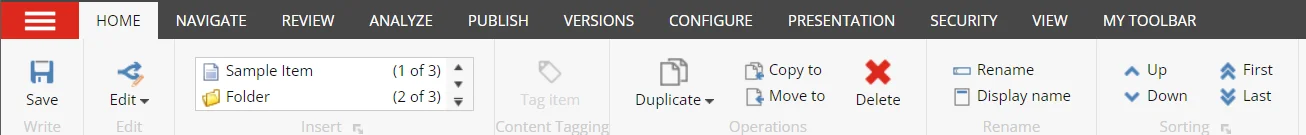
A walkthrough of the Sitecore Content Editor Header. The first tab is the “HOME” section, which contains write, edit, insert, content tagging, operations, rename, and sorting operations. It helps the user to quickly and efficiently perform the basic operations.

-
Write:

-
Save: Save button saves the changes that are made to the items. The changed data gets updated in the database.
-
-
Edit:

-
Edit functionality helps to edit the content of the page or an item. It will be applicable to only those items that are permitted to edit. When we apply workflow at that mostly we are using this option.
-
-
Insert:

-
Sample item: A sample item is a placeholder to create new items. It is basically used to define a new item and provide default values for the fields and properties.
-
Folder: The folder is for the collection of items. To organize the content and for proper control access, a Folder is used.
-
-
Content Tagging:

-
Tag Item: To organize the content, we can apply tags to the item. Tags make it easy to segregate the content on the basis of theme, topic, or criteria.
-
-
Duplicate:

-
Duplicate Item: To create a copy of an item, we can use the duplicate item function, it will create an item with the same structure and content as the original one but will only have a different ID.
-
Clone: It is the same as when you create a copy of an item. The only difference is that it will inherit the field values from the original item. Any change in the field of the original item will correspondingly change the field in the cloned item.
-
-
Operations:

-
Copy to: It allows copying an item and its related items to a new location in the content tree.
-
Move to: To move an item or a branch to a different location in the content tree, the move to operation is used
-
-
Delete:

-
Delete function is used to remove an item from the content tree.
-
-
Rename:

-
Rename: To change the name of an item in the Sitecore content tree.
-
Display name: It is used to control the language-specific name that you give to an item.
-
-
Sorting:

-
To organize the content as per the preferential order, the sorting function is used.
-
As mentioned above, the Sitecore Content Editor header has the write, edit, insert, content tagging, duplicate, operations, delete, rename, and sorting options to perform basic operations with ease and efficiency.
Want to improve your Sitecore platform? Get a free audit now!

 About Us
About Us
 Careers
Hiring
Careers
Hiring
 Our Story
Our Story
 Let’s talk
Let’s talk














