How to implement Google ReCAPTCHA Field in Sitecore form?
Published: 20 October 2023

Nowadays, Re-captcha has become an essential prerequisite for the submission of online forms. However, the main problem for Sitecore is that it does not provide a reCAPTCHA field. To achieve this, we need to develop specific code for its implementation.
Using the custom form element, we will go through a step-by-step process to implement the Google ReCAPTCHA with Sitecore Forms. And will create a generic component that you can use for any other form as well.
For this, we need to make some changes in the Core DB and master DB.
The Core DB Changes
Navigate to the location
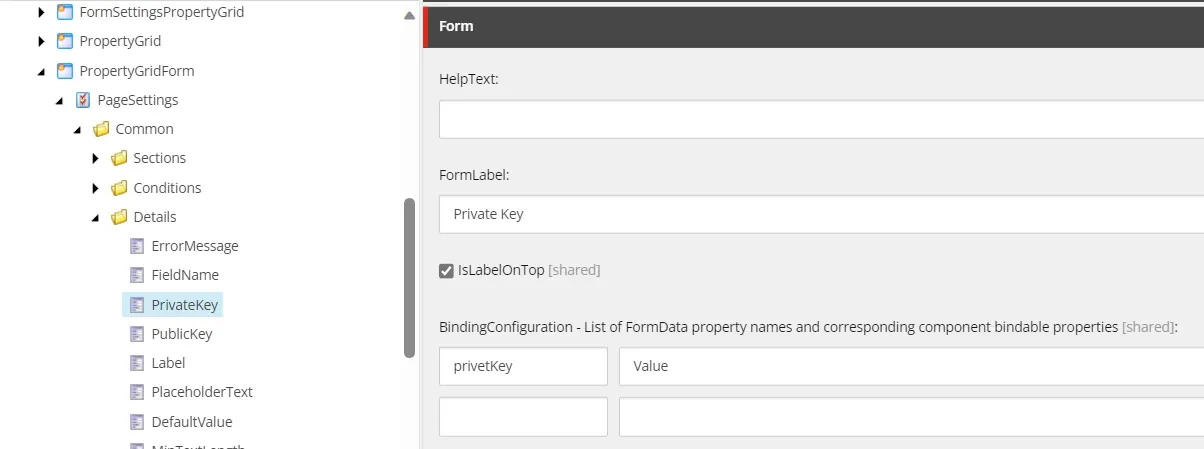
"/sitecore/client/Applications/FormsBuilder/Components/Layouts/PropertyGridForm/PageSettings/Common/Details" and create a duplicate of the "FieldName" item.
- Rename it to "PrivateKey". Now in this item update the “FormLabel” to “Private Key” and “BindingConfiguration” like the below screenshot

- Do the same steps for the other two items "PublicKey" and "ErrorMessage".
Now to create the Property Editor follow bellow steps.
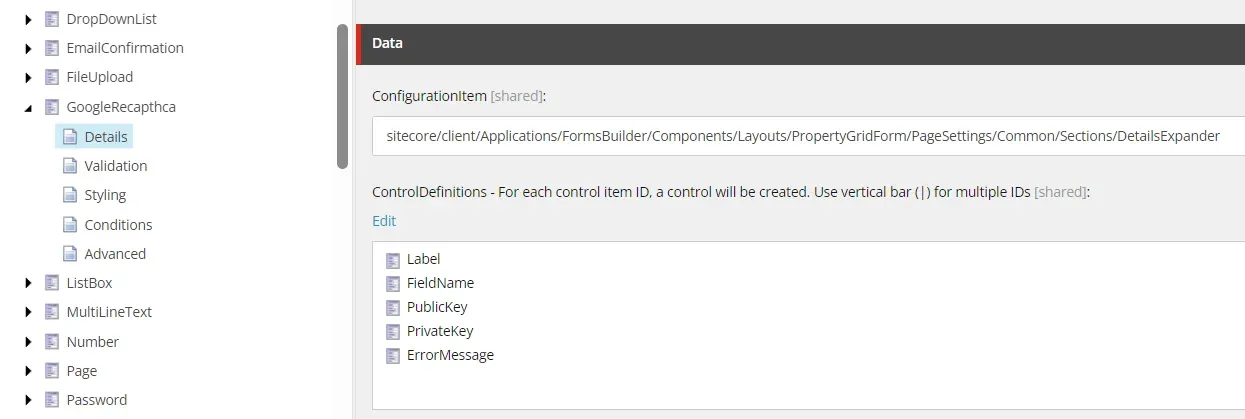
- Navigate to the “/sitecore/client/Applications/FormsBuilder/Components/Layouts/PropertyGridForm/PageSettings/Settings”
- Duplicate the "SingleLineText", rename it to "GoogleRecapthca" and navigate to Detail section
- Add the newly created items in “ControlDefinitions”field like below screenshot

The Master DB changes :
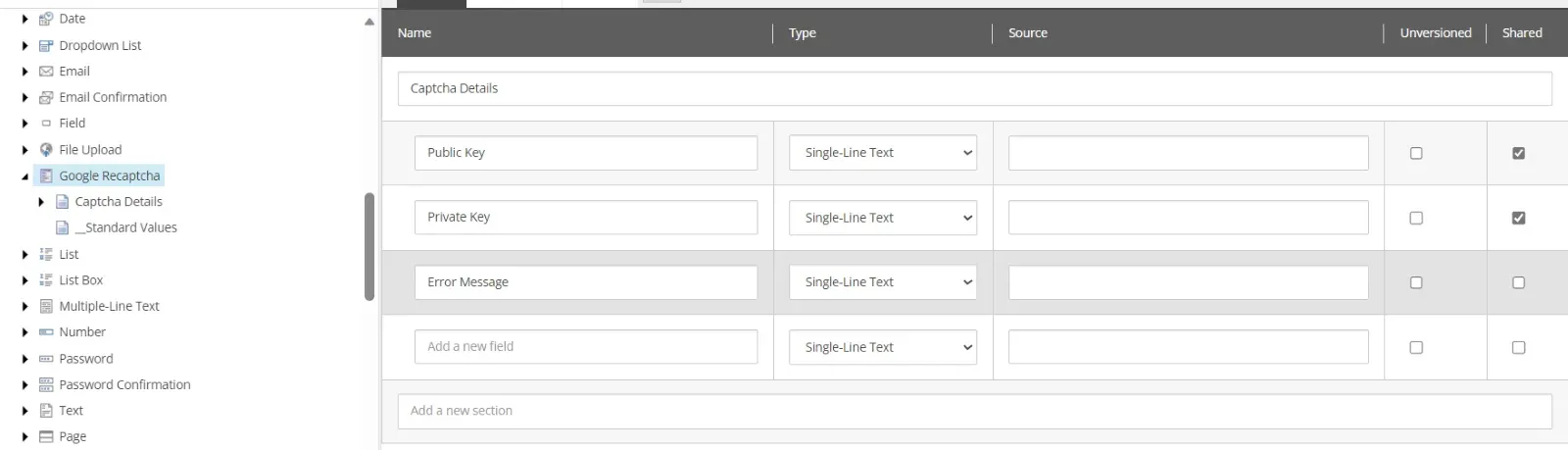
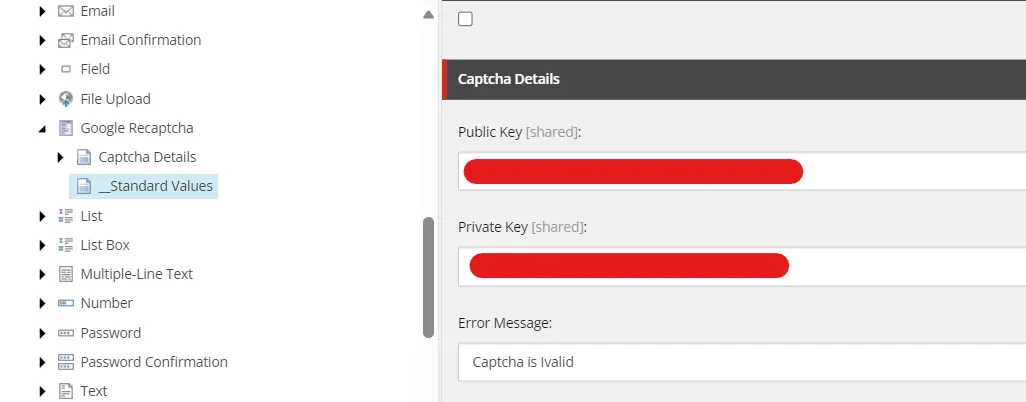
- Go to the "/sitecore/templates/System/Forms/Fields" location and make a copy of the "Input" Item located there. Rename it to “Google Recaptcha”. also create the _StandardValues of it
- Include three fields named "Public Key," "Private Key," and "Error Message".

- Modify the “PrivateKey” and “PublicKey” values in the _StandardValues.

Now create below files in your project
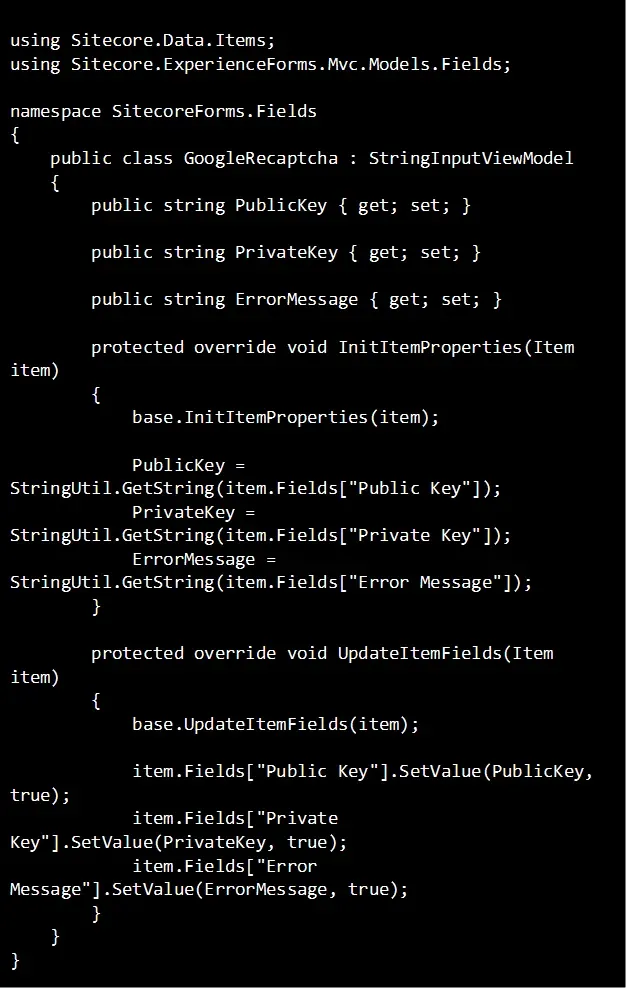
- GoogleRecaptcha.cs

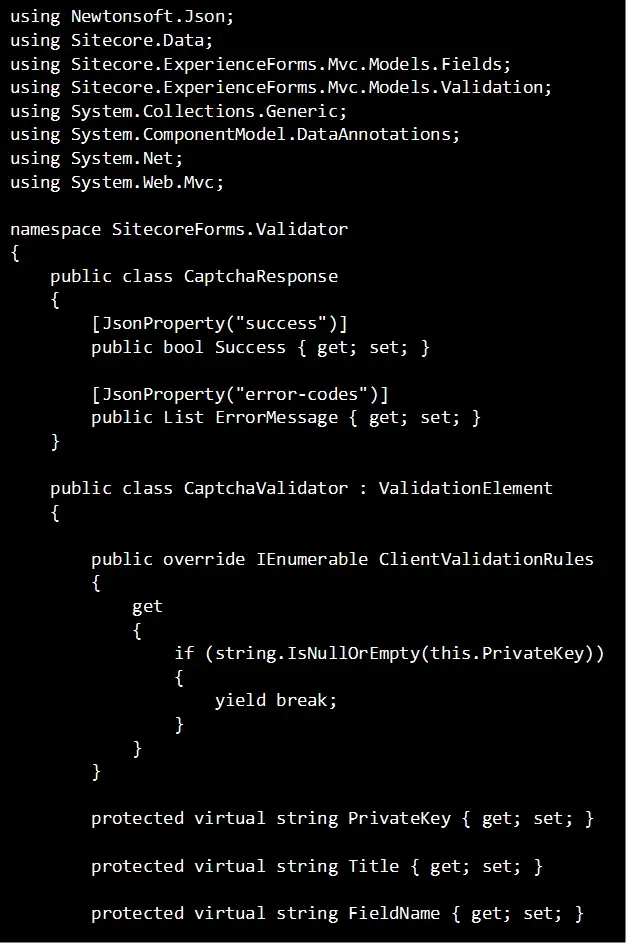
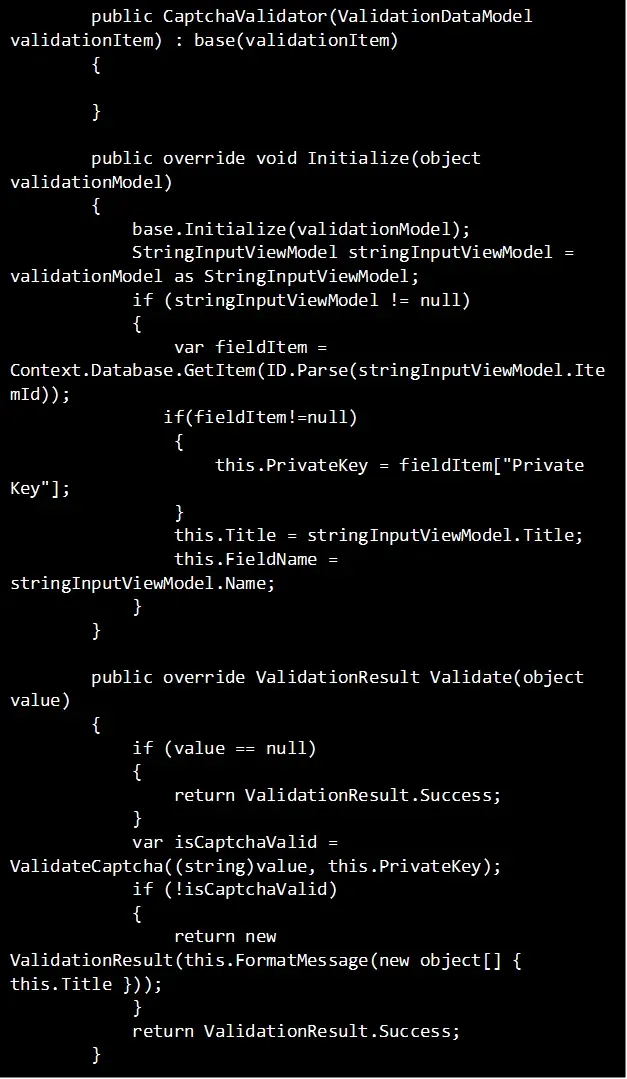
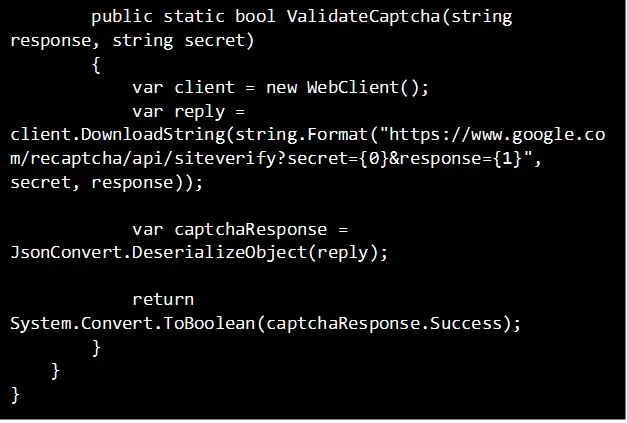
- Also create the new class called “CaptchaValidator.cs” like below,



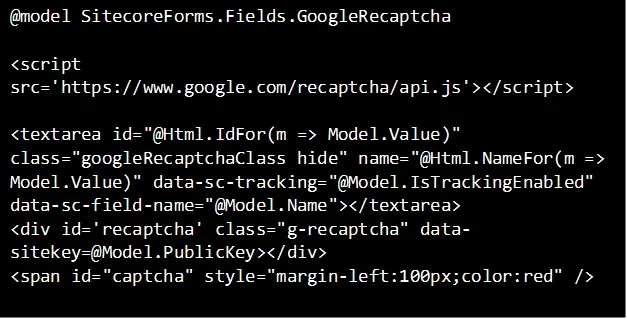
- Create the new view “GoogleRecaptcha.cshtml” and place it under the “Views\FormBuilder\FieldTemplates”

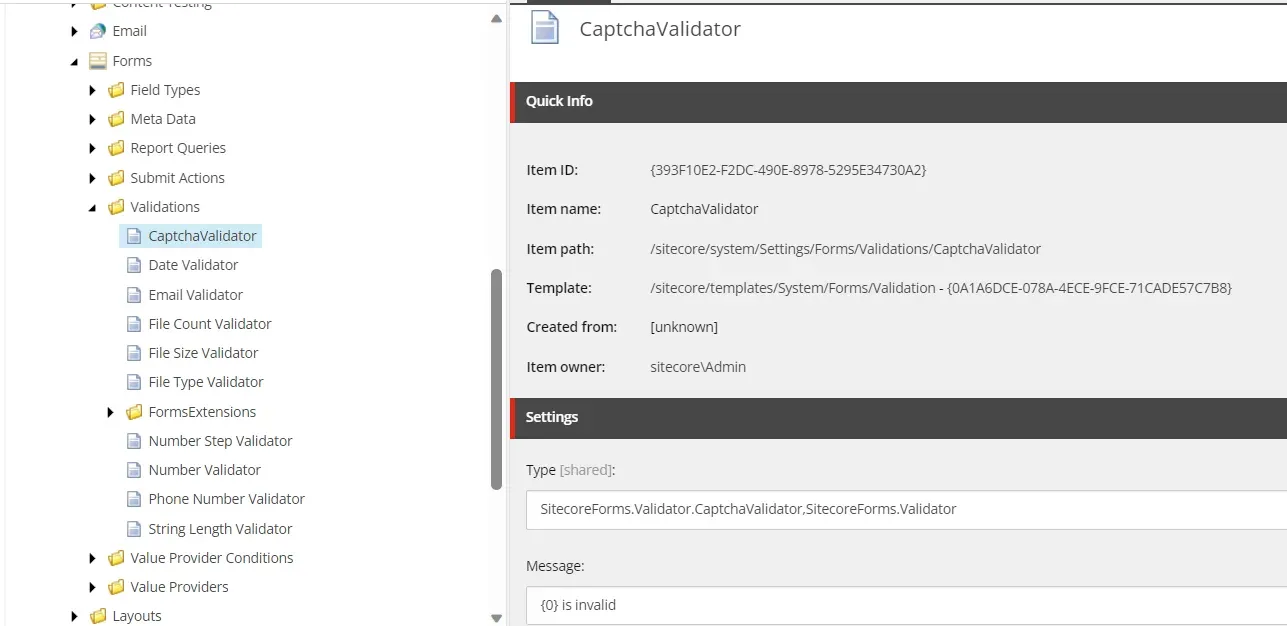
Now in Sitecore Navigate to path “/sitecore/system/Settings/Forms/Validations” and create a new validator “Captchavalidator”.
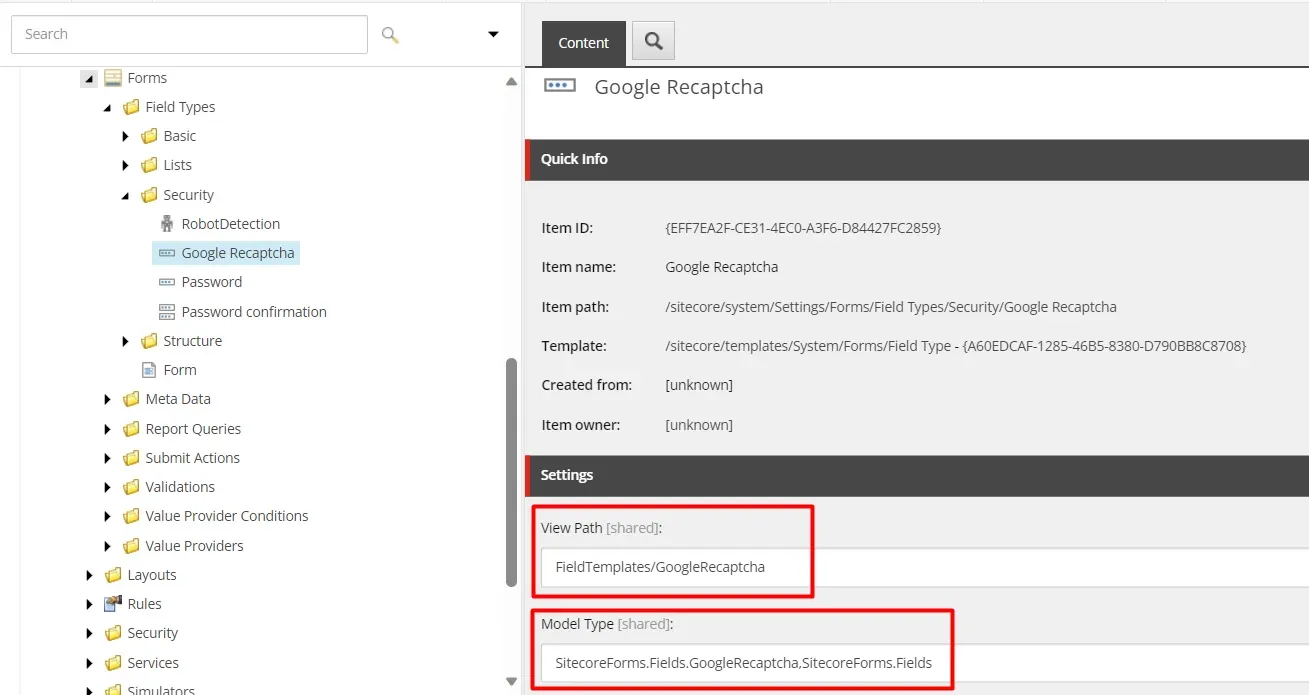
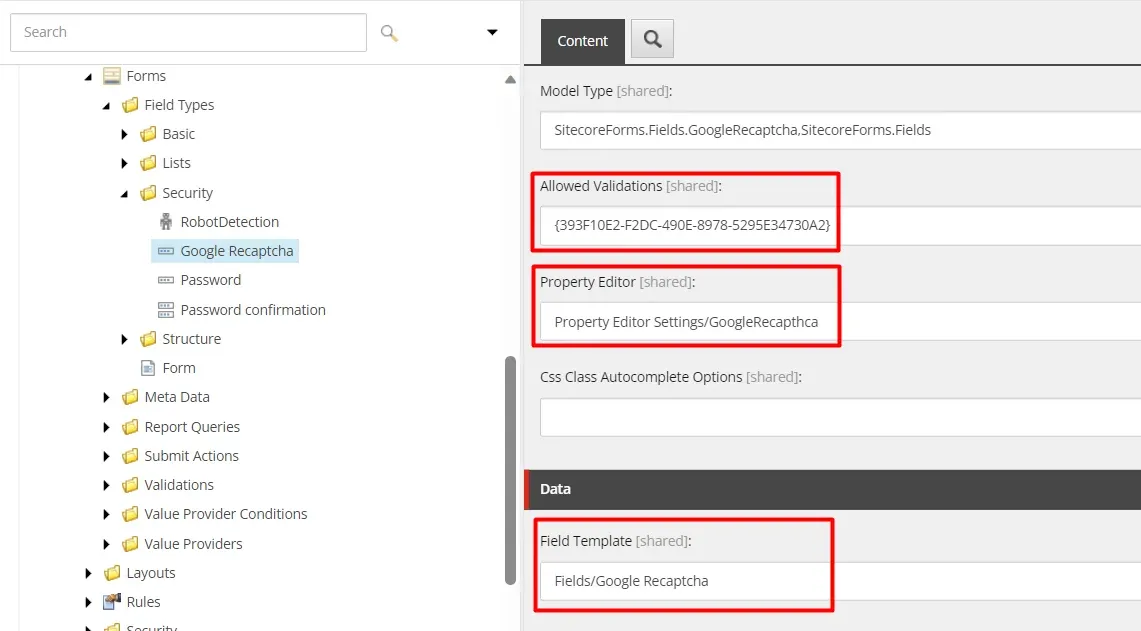
Create a new field “Google Recaptcha” at the “/sitecore/system/Settings/Forms/Field Types/Security” and update the red marked fields

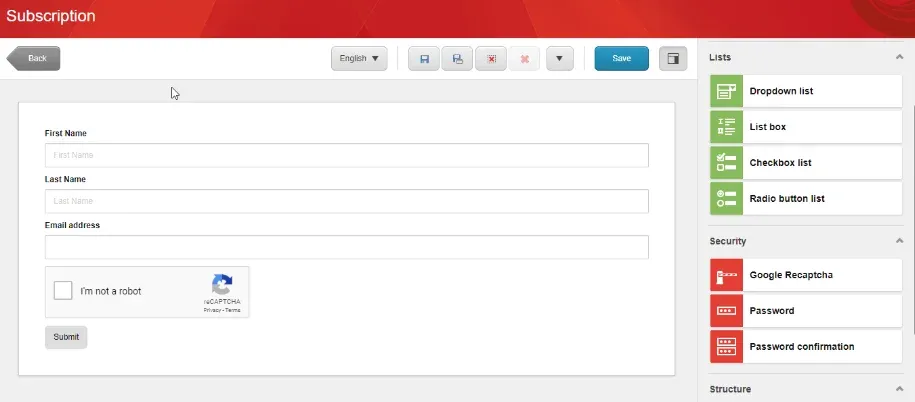
Now let’s create the form
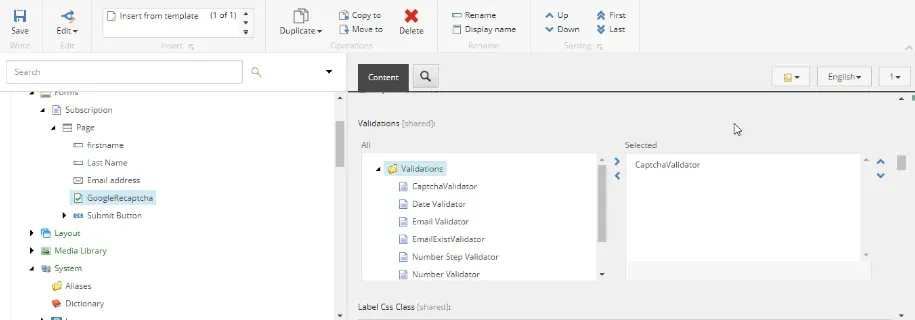
And select the “CaptchaValidator” in the “GoogleRecaptcha” field’s Validations.
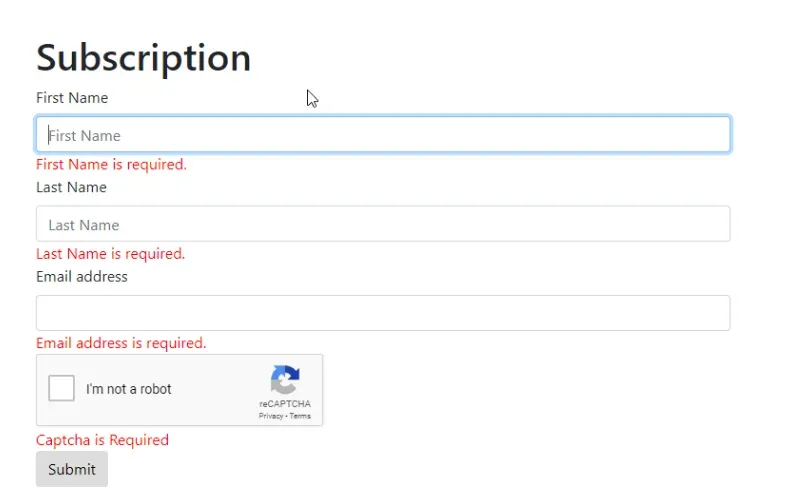
Now Let’s test the field
And Done for Implementation of the Google ReCAPTCHA field in Sitecore Form.

Mitesh Patel - Technical Head - ADDACT
Sitecore || XMCloud || OrderCloud Certified
Mitesh, a distinguished Technical Head at Addact/Addxp, is a prominent figure in Sitecore/XMCloud/OrderCloud certified writing. From Sitecore XM Cloud Developer Certification to Sitecore 10 .NET Developer Certification and Sitecore OrderCloud Certification, Mitesh's expertise is unparalleled. Mitesh is not only a skilled Sitecore CMS developer but also a 12+ years experienced software engineer proficient in various technologies such as MVC, ASP.Net, C#, jQuery, and Azure cloud/AWS.
