In one of my projects, I needed to restrict my image field with no SVG type images or just add
jpg/png type images only.
For this kind of validation, we cannot write Sitecore rules over the fields or in the standard
templates. We need to write our own validation method by inheriting the StandardValidator
method.
Below are the steps for the custom rule for the restrict type field in the image field.
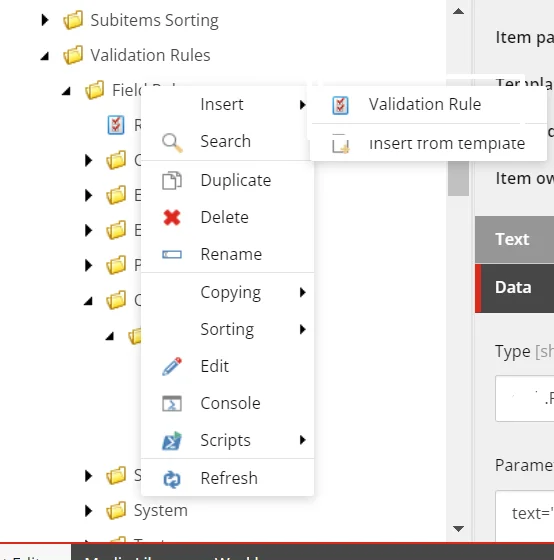
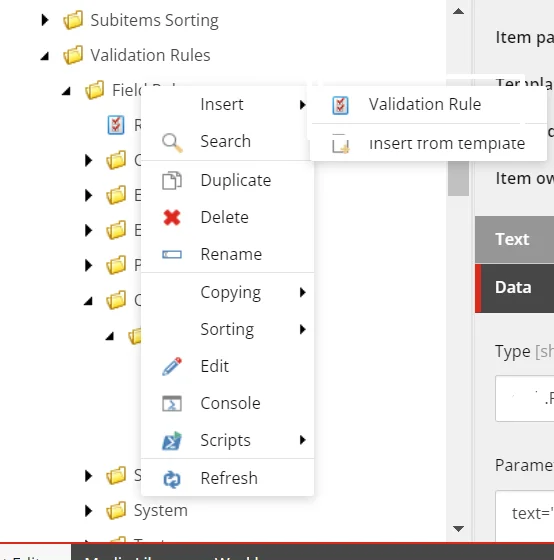
Step-1: Go to the path “/sitecore/system/Settings/Validation Rules/Field Rules/” in the sitecore
and create one item by right click with the “Validation Rule” template.

Step-2: Create one validation in your project repository and add the below code into it.
public class ImageTypeValidation: StandardValidator
{
public ImageTypeValidation():base() { }
public ImageTypeValidation(SerializationInfo info, StreamingContext context)
: base(info, context)
{
}
public override string Name { get; }
protected override ValidatorResult Evaluate()
{
Field field = this.GetField();
if (field == null)
return ValidatorResult.Valid;
if (string.IsNullOrEmpty(field.Value))
return ValidatorResult.Valid;
Sitecore.Data.Items.MediaItem mediaItem = null;
Database database = Factory.GetDatabase(ItemUri.DatabaseName);
if (field.InheritedValue.Contains("mediaid"))
{
Sitecore.Data.Fields.XmlField fileField = field;
Sitecore.Data.ID mediaID = Sitecore.Data.ID.Parse(fileField.GetAttribute("mediaid"));
mediaItem = database.GetItem(mediaID);
}
else
{
mediaItem = database.GetItem("/sitecore/media library" + field.InheritedValue);
}
if (mediaItem == null)
return ValidatorResult.Valid;
if (mediaItem.Extension.ToLower()=="png" || mediaItem.Extension.ToLower() == "jpg")
return ValidatorResult.Valid;
if (string.IsNullOrEmpty(this.Parameters["text"]))
this.Text = "We support only png and jpg";
else
this.Text = this.Parameters["text"];
return base.GetFailedResult(ValidatorResult.CriticalError);
}
protected override ValidatorResult GetMaxValidatorResult()
{
throw new NotImplementedException();
}
}
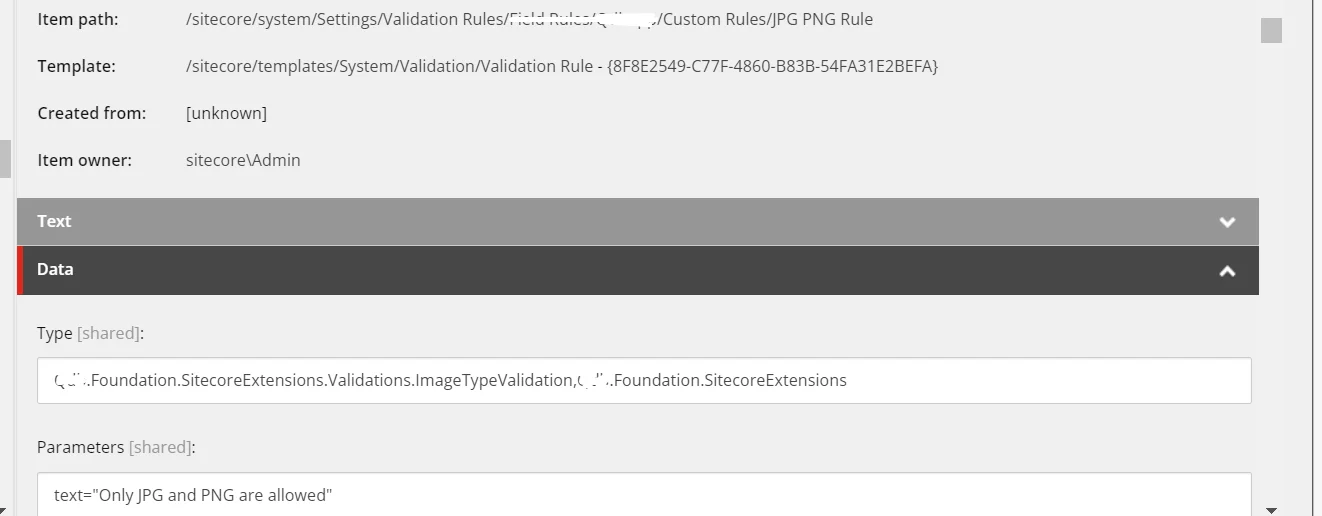
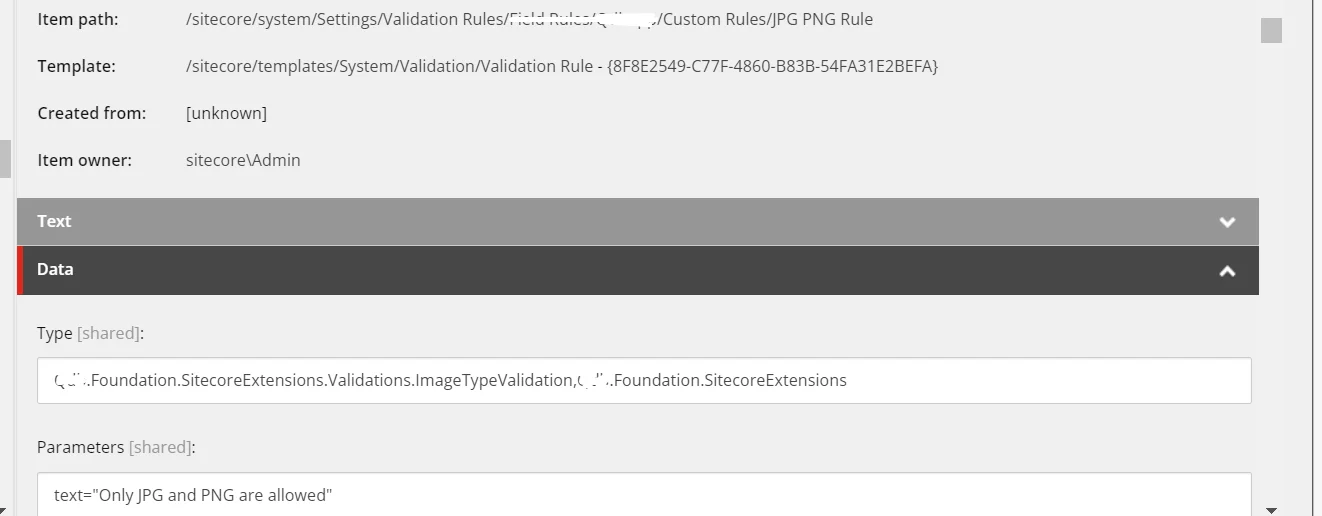
Step-3: Give namespace into custom validator in type field and add text parameter in parameter
field as per the below screenshot. By this text parameter, we can show the content editor to
show a custom error.

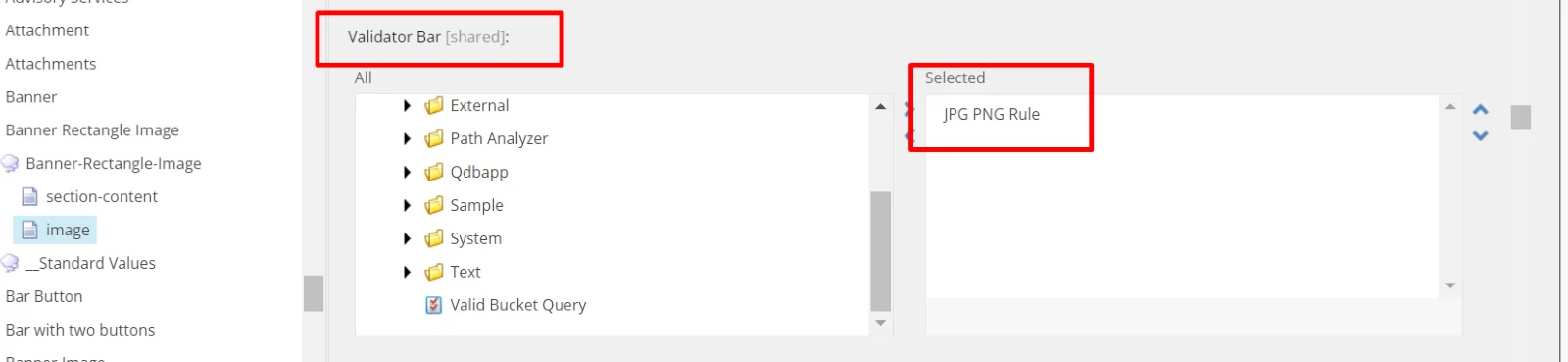
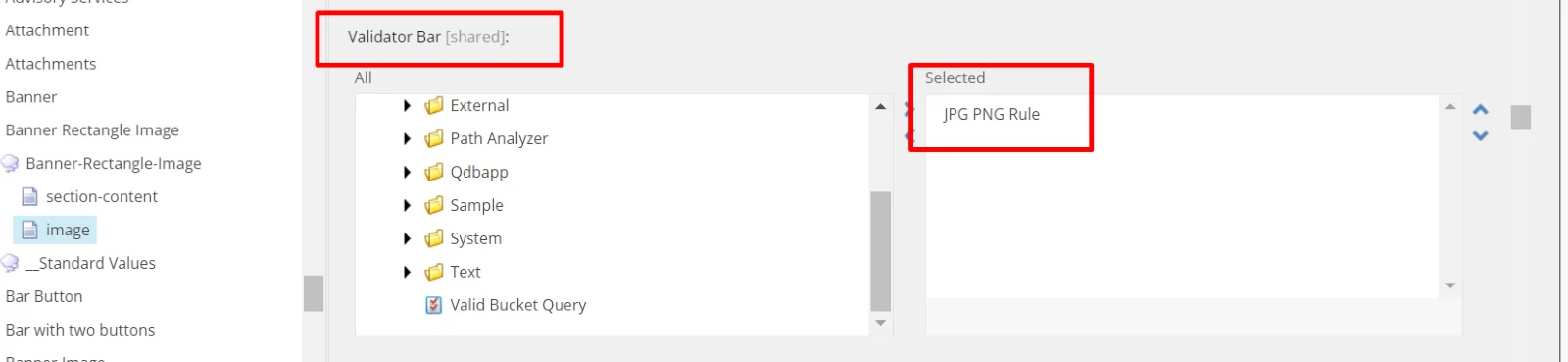
Step-4: Add this rule into image field or your targeted field.

Now I created an item and when we add an SVG image in the image field then it will show us the
error message as below.
MAIN MENU
Read what is latest in our industry and learn more about digital transformation and technology.





 About Us
About Us
 Careers
Hiring
Careers
Hiring
 Our Story
Our Story
 Let’s talk
Let’s talk