Need An Accurate Estimate For Your Sitecore XM Cloud Migration Project? Kickstart Your Journey Here!
Get My EstimateSitecore Headless offers several ways to set up the environment, with four different modes available: Disconnected mode, connected mode, Integrated mode, and API mode.
This blog will focus on setting up the Sitecore Headless services with Next-Js in Disconnected mode. This mode is suitable for development purposes, where data is usually obtained from static YAML or JSON files.
For production or connected development, the route data is obtained by making requests to the Sitecore Layout Service. This service can be using either HTTP requests or in-process for Integrated mode SSR.
To configure the Disconnected mode, follow the steps below
Step: 1 For this installation we required some Pre-Requisites as per the below list.
- Node js – Install the latest node js Download Node.js
- Now you can check your NPM version in PowerShell by executing this command: npm -v
- Now your next step is download Sitecore XM/XP 10.2 from this URL Graphical setup package for XM Scaled and follow Sitecore 10.0.2 Installation Process
- Download Sitecore packages for Sitecore Headless Rendering from Sitecore Headless Rendering 20.0
Step: 2 Install Sitecore CLI
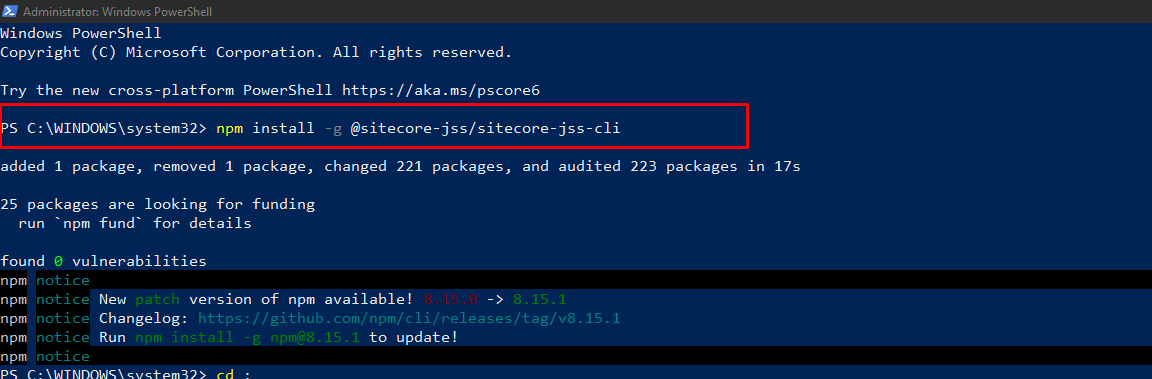
Now Open PowerShell in Admin mode and execute the below command for installing Sitecore CLI,
npm install -g @sitecore-jss/sitecore-jss-cli

Step: 3 Now we are Create new next js application
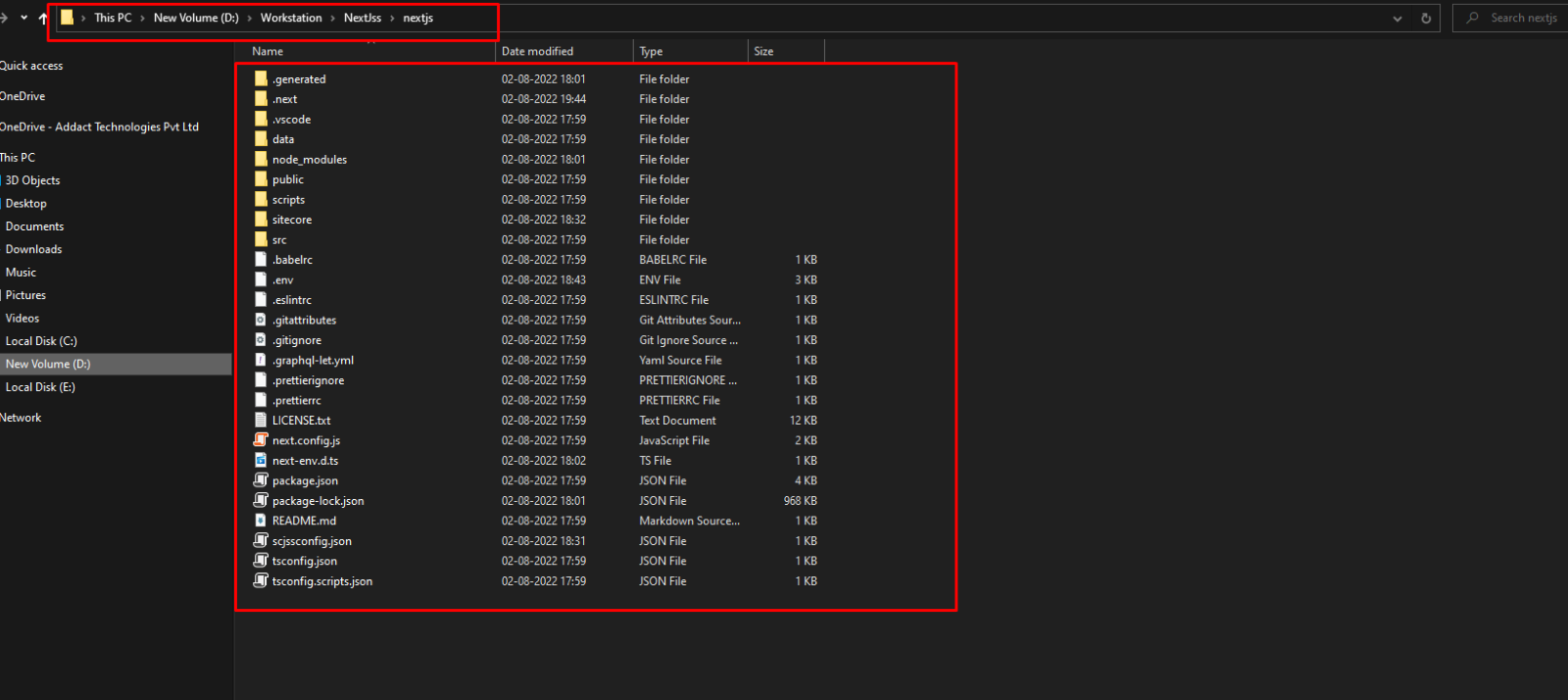
- Move C:\ to anywhere you want to create your project. In my machine I have moved D:\Workstation\NextJss.
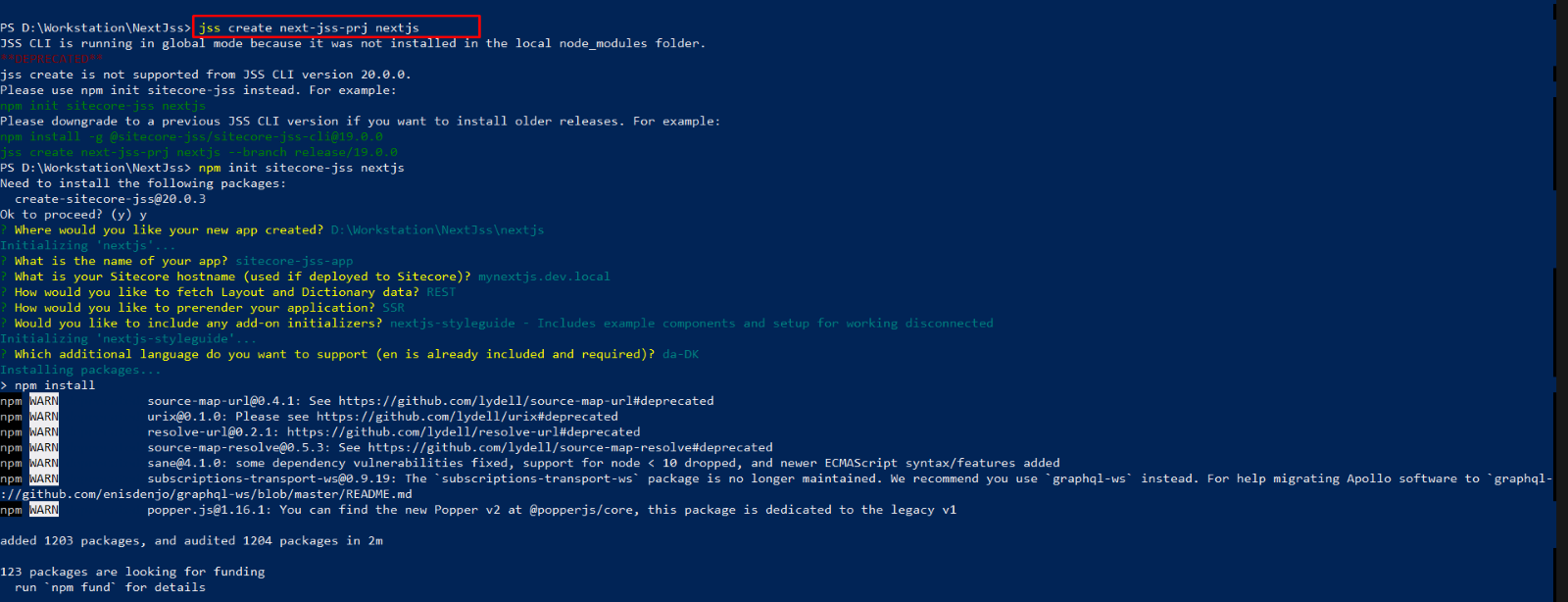
- Now executing the below command, we can create Nexjs application and also refer below image for other configuration.
npm init sitecore-jss nextjs

Important Enter Sitecore hostname as mynextjs.dev.local in next connected mode blog. This host name we will create in connected mode blog.
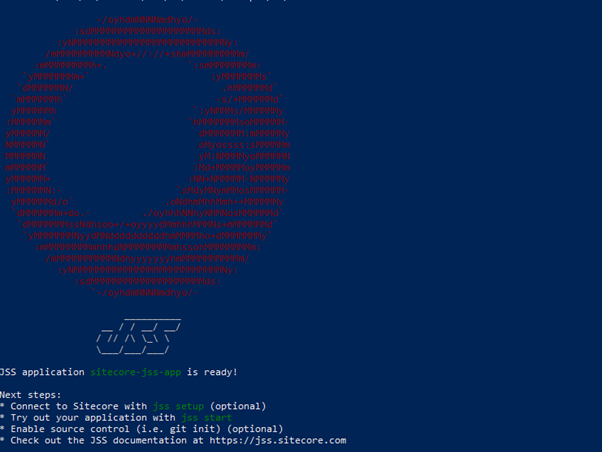
You will see the below image for application is created successfully ab also display a some basic command for run the application.

Now you can check application in your directories your see some nextjs folder structure for applications.

Step: 4 Now we are run the application in disconnected mode
Go to the application root folder structure and execute below command for starting your application.
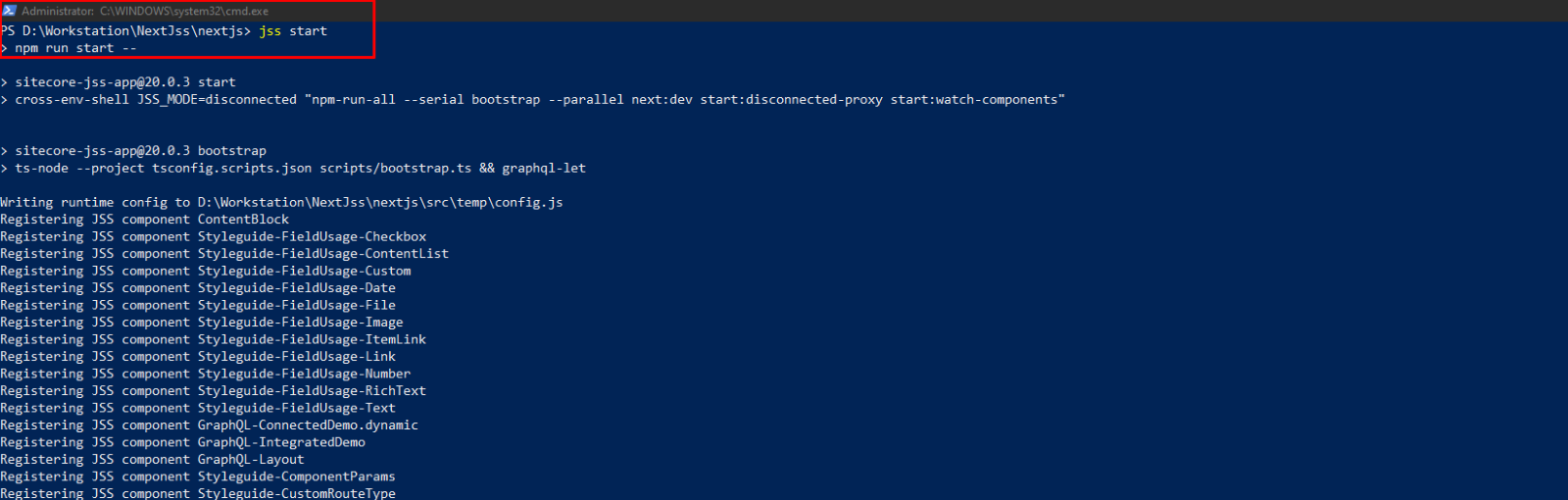
jss start



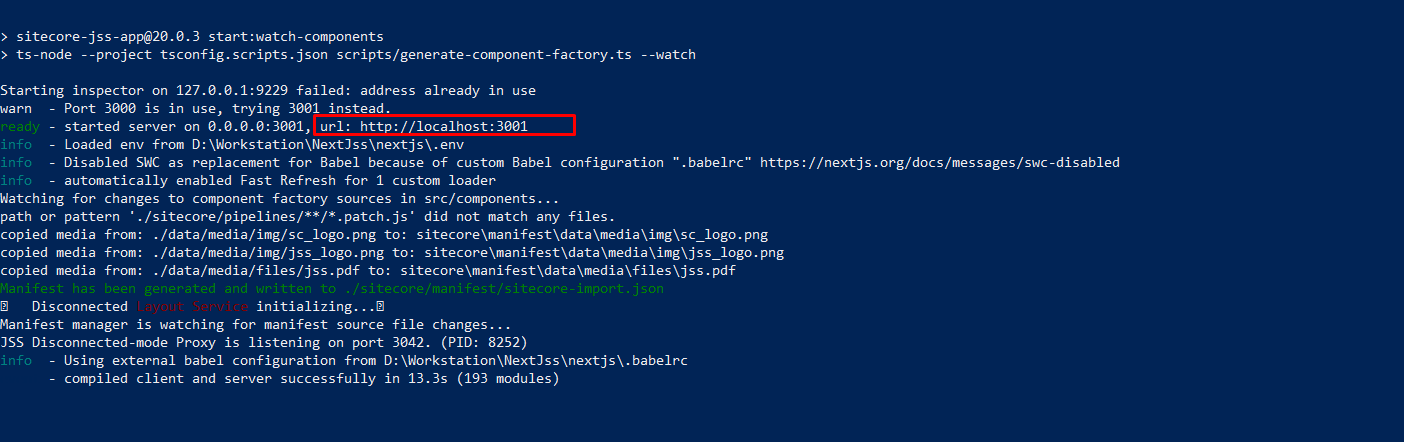
Wait for some time to start the application. Go to localhost URLhttp://localhost:3000 to see the home page of our application.

Now we can see the application successfully running in disconnected mode.
By following the above given steps and process, you will be able to setup the headless NextJS app even in the disconnected mode in Sitecore. In the next blog, we will explore how to setup the same for Connected Mode.
Want to improve your Sitecore platform? Get a free audit now!

 About Us
About Us
 Careers
Hiring
Careers
Hiring
 Our Story
Our Story
 Let’s talk
Let’s talk