Need An Accurate Estimate For Your Sitecore XM Cloud Migration Project? Kickstart Your Journey Here!
Get My EstimateIf we want to add a bunch of data or a list in a single request on the page, the page gets slower due to just one single function. In this situation, we have multiple ways to overcome this issue.
But here we’ll see the caching mechanism to overcome this kind of issue.
We can use the Sitecore cache in multiple ways as below.
-
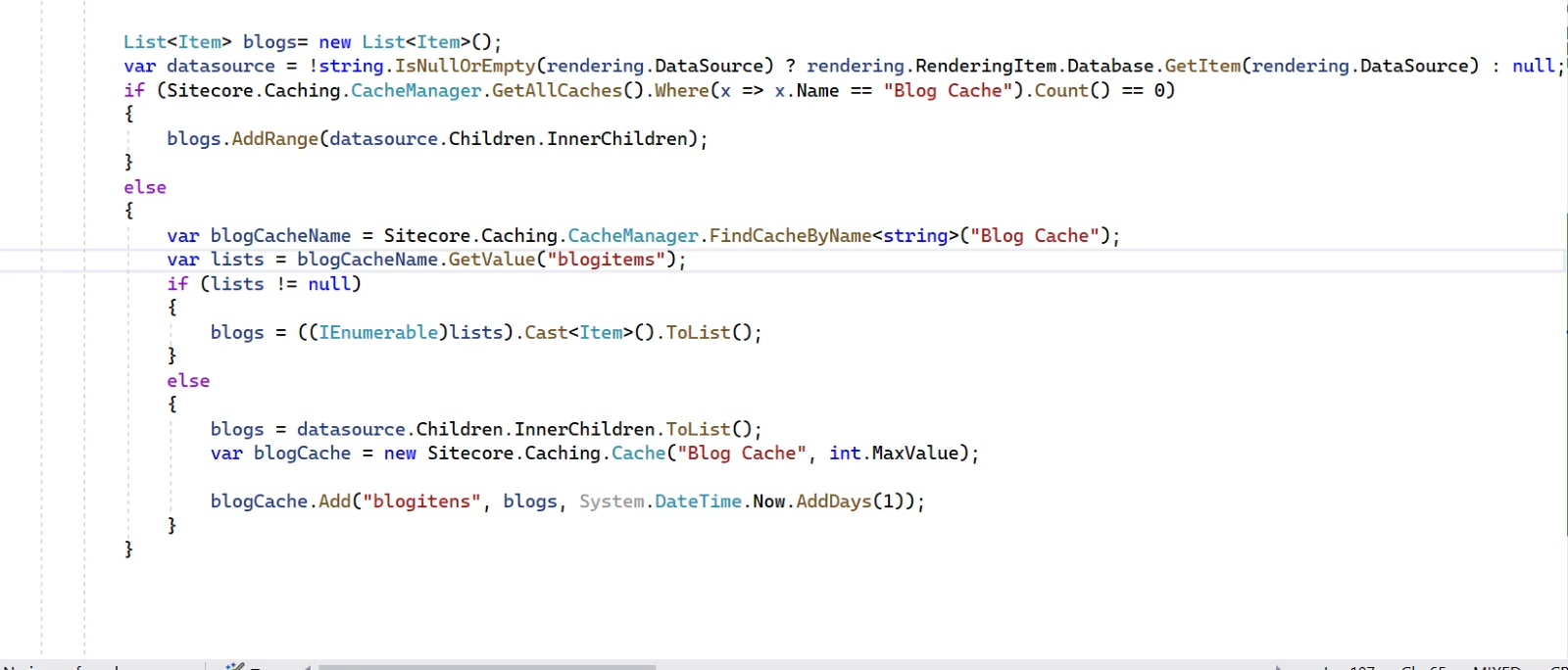
By code: Here we take all the blogs and put them in the list. The first time, we will check the “Blog cache” (name of the cache), and if the cache is not found then we will get data from children.
If we get the cache then we just need to just pass our data to the function as below code. Please check the below example code for how to store and use the cache manager of Sitecore.

The first time after the deployment, it will be stored in the Sitecore cache, and then after it will expire after one as I added in the last line of the blog. We can give any time date for the expiration as per the project’s need.
-
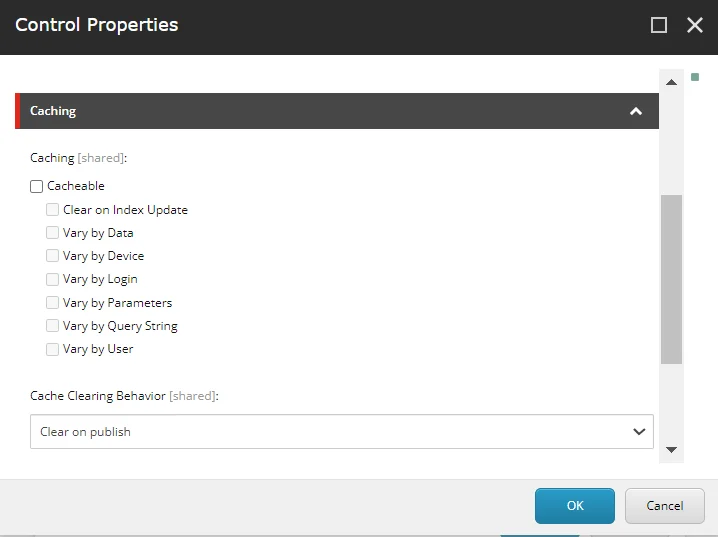
Add cache in Rendering: From this method, we can cache the whole component in the Sitecore cache and we can also give expiration time by dropdown “Cache clearing behavior”.
There are other options as below.
-
Vary-by-Data: Sitecore caches output based on the item accessed. This is useful when content is highly consistent, for example: headers and footers.
-
Vary-by-Device: In this type, Sitecore caches output for each device separately.
-
Vary-by-Login: Sitecore caches two copies for the output date: one for authenticated users (in which you need to login user to your website by authentication), and another for unauthenticated users means anonymous users.
-
Vary-by-Parameters: Sitecore caches output for each parameter the rendering accepts.
-
Vary-by-Query-String: Sitecore gives output for each and every unique combination of query string parameters and provide the result individually.
-
Vary-by-User: Sitecore caches output for each authenticated user (which you need to login user to your website by Sitecore user authentication).

-
-
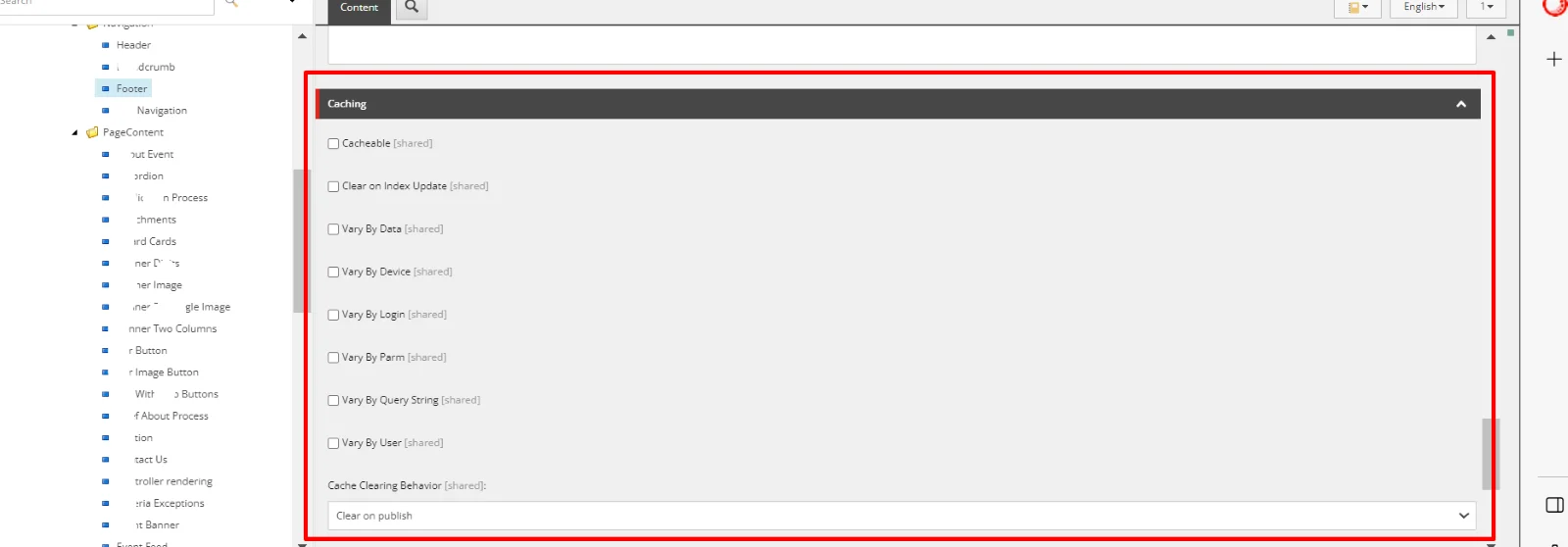
Individual Component: We can also add individual page components only in the cache manager. It means if you add caching on one page of the “eg. Footer” component then the other page’s “Footer” will not load from the caching, it will only cache for the particular page footer. We can configure from page-> presentation->detail-> go-to component-> check the check box.

Want to improve your Sitecore platform? Get a free audit now!

 About Us
About Us
 Careers
Hiring
Careers
Hiring
 Our Story
Our Story
 Let’s talk
Let’s talk














