Need An Accurate Estimate For Your Sitecore XM Cloud Migration Project? Kickstart Your Journey Here!
Get My EstimateSitecore provides a schema for items by default (also allowing you to query items from the content tree) as well as Search (which allows you to query items through the Search) on which you can write your own queries.
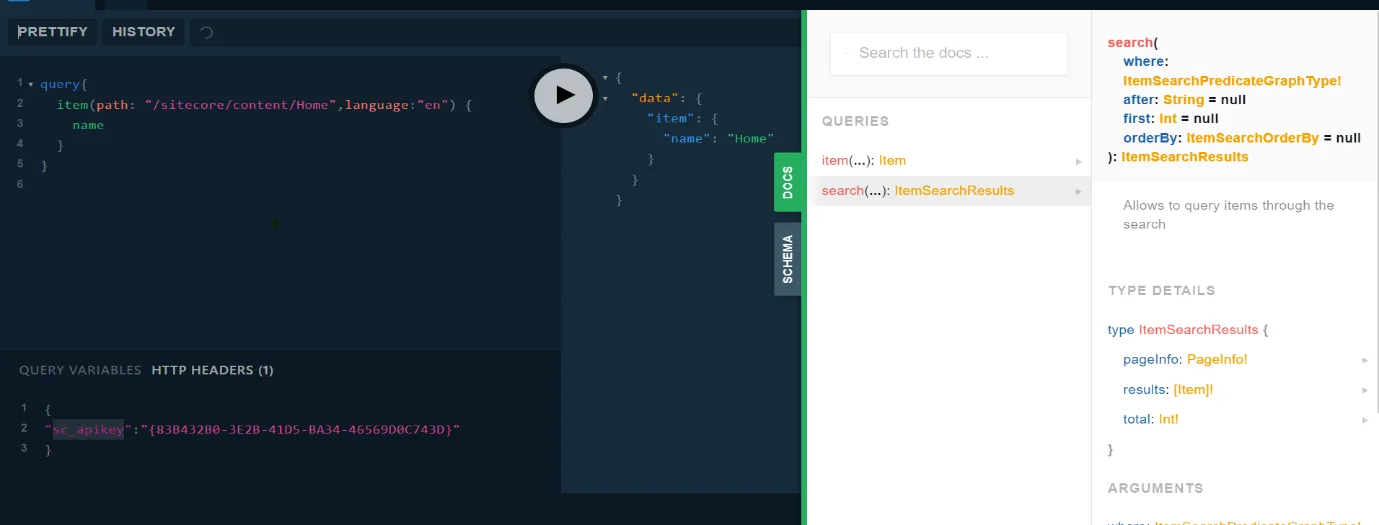
To check that, you can open the GraphQL editor.
(https://domain+/sitecore/api/graph/edge/ui) provides sc_apikey in the header. On the right side of the editor you will be able to see schemas.

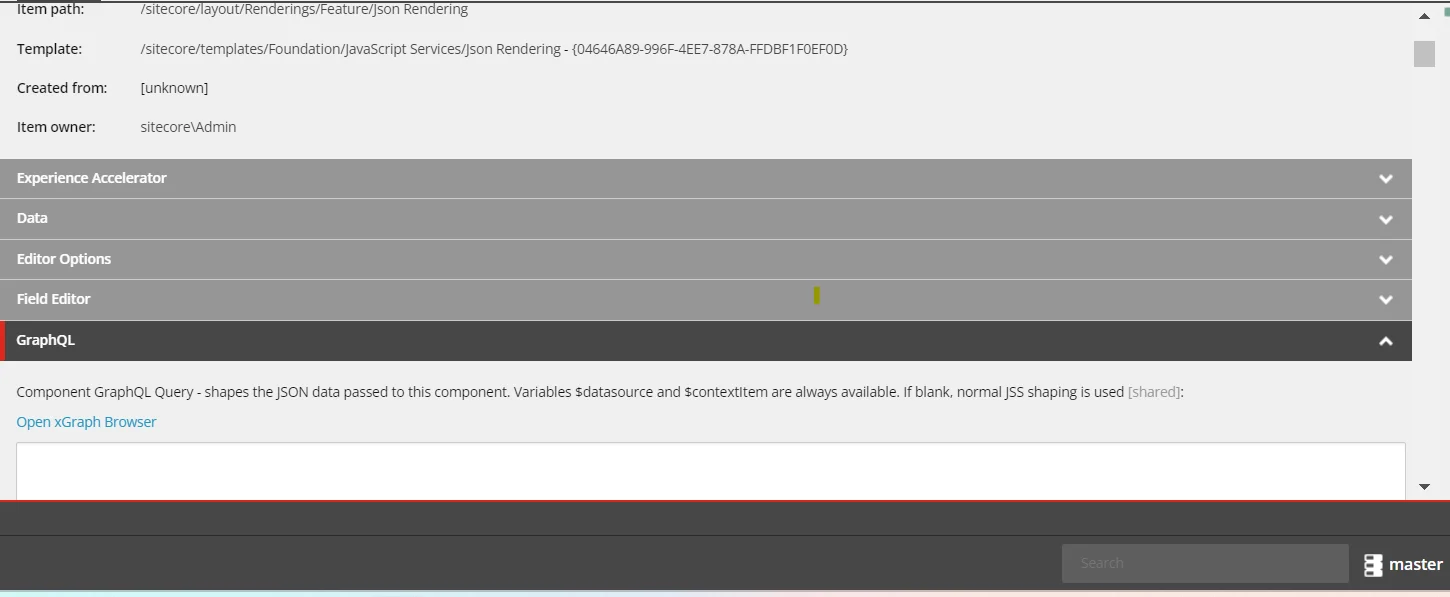
Now, you have to check this data in the layout API. Sitecore JSON rendering usually provides a GraphQL editor so you can write your queries to get the data as per your needs and requirements. You can see the GraphQL editor as is show in the below image.

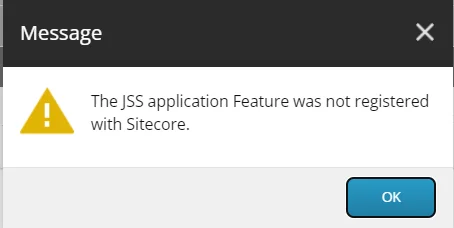
When you will try to open the GraphQL editor from there, sometimes you can also get the below mentioned error.

-
To resolve this, you can keep in mind a few steps
Get the application name from the jss-app.config file because we are using that very same name in the below given steps.
-
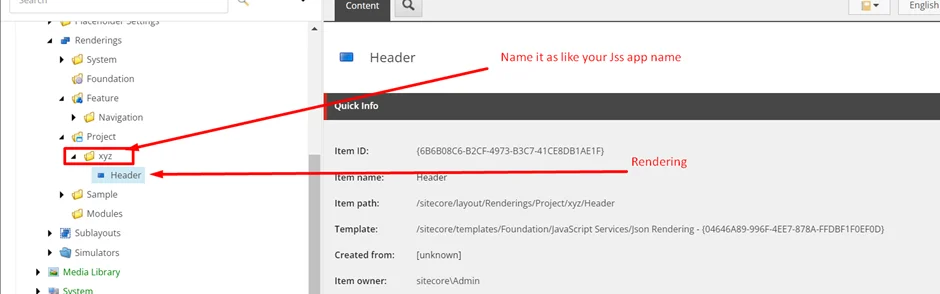
Go to the path Sitecore/Layout/Rendering/Project in your Sitecore instance and make a folder with your application name that we got from the first step.

-
Try to create a new JSON rendering inside of the project folder which we have created in the second step.
-
Now, click on the Open xGraph browser and you will easily be able to find the GraphQL editor.
In conclusion, this is how you will be able to resolve the above error and can work on the GraphQL editor.
Want to improve your Sitecore platform? Get a free audit now!

 About Us
About Us
 Careers
Hiring
Careers
Hiring
 Our Story
Our Story
 Let’s talk
Let’s talk