Sitecore Layout Service: Custom Rendering & Custom Contents Resolvers
Published: 20 September 2023

Introduction:
- Sitecore layout services is a headless endpoint that is responsible for providing data of requested rendering in the form of JSON object.
- GraphQL is providing a service for Layout service for Sitecore headless.
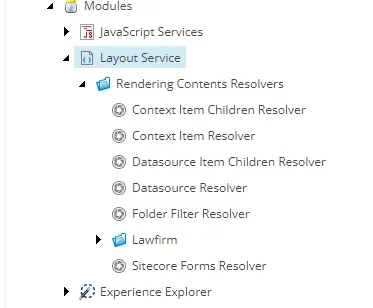
- Sitecore already provides 6 Layout services. by default, they are found in /sitecore/system/Modules/Layout Service.

- Context Item Children Resolver: resolves/serializes the children of the context item
- Context Item Resolver: resolves/serializes the context item
- Data source Item Children Resolver: resolves/serializes the children of the rendering’s datasource item
- Datasource Resolver: resolves/serializes the rendering’s datasource item
- Folder Filter Resolver: resolves items of Folder template type. The Template ID is specified in the Item Selector Query field of the resolver item in Sitecore.
- Sitecore Forms Resolver: resolver specific to form items.
The majority of them are defined and use this Sitecore resolver but while working on a JSS site, creating a custom resolver may be required.
- It is a very simple process for creating a custom resolver.
- Creating the class type where we will implement our own Sitecore content resolution mechanism.
- Creating a Resolver Sitecore Item to allow the user to select it from the list of available resolvers.
For example: obtaining the fields and details of a data source item along with its children in a single JSON object is one highly frequent case that is not supported by any of the resolvers described above.
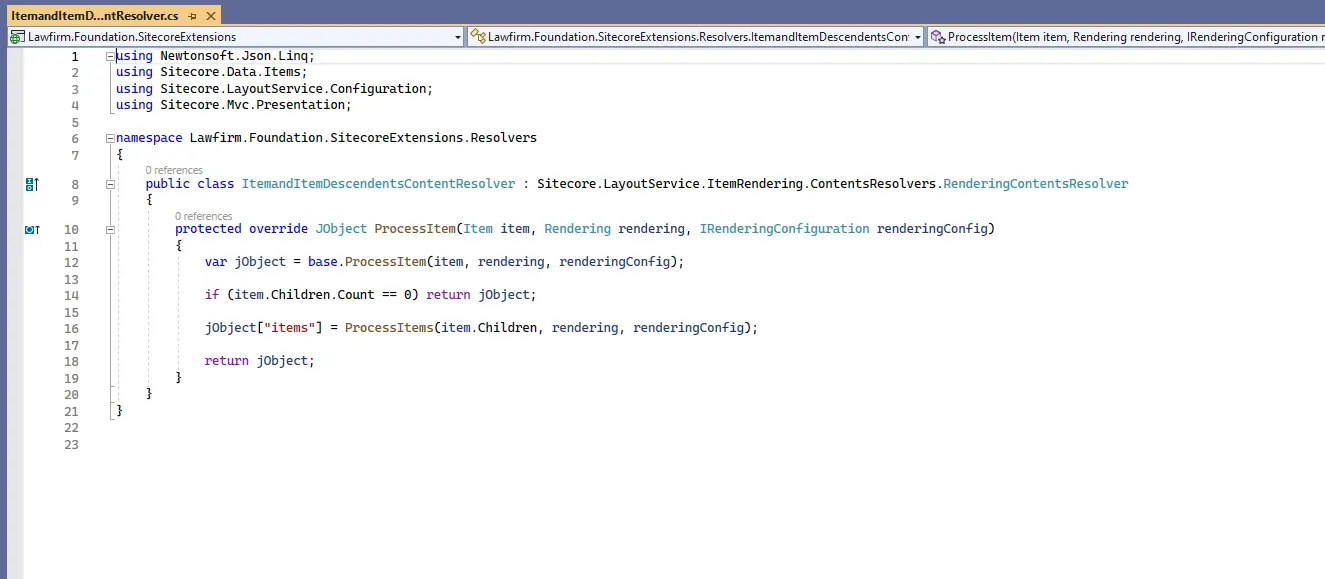
Creating the class type where we will implement our own Sitecore content resolution mechanism:
The class should inherit the Sitecore.LayoutService.ItemRendering.ContentsResolvers.RenderingContentResolver and must override ResolverContnet method class.

Creating a Resolver Sitecore Item to allow user to select it from the list of available resolvers:
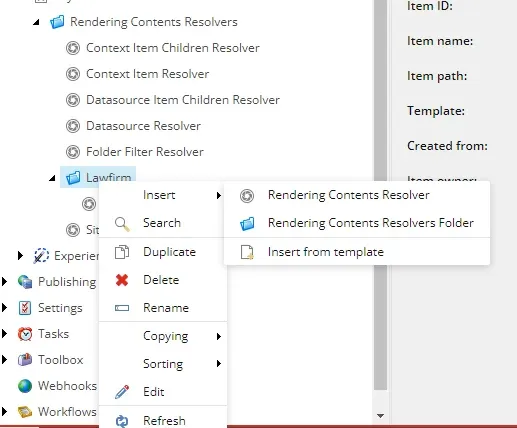
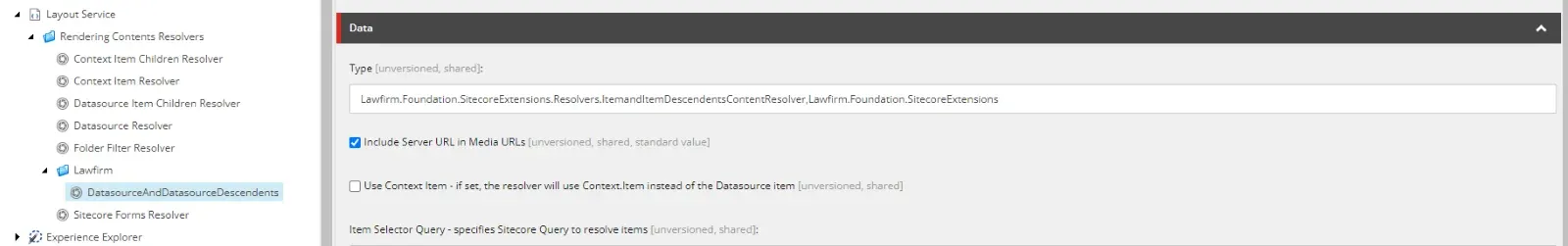
It is recommended to create the custom rendering resolvers in a separate folder under /sitecore/system/Modules/Layout Service/Rendering Contents Resolvers.
- Create new folder of /sitecore/templates/System/Layout/Layout Service/Rendering Contents Resolvers Folder type inside Rendering Contents Resolvers using the insert options.
Create the custom content resolver, again, using the insert options.

As an example, I created Datasource Item with Children Resolver. Now let’s look at the fields of the resolver items (refer the default content resolver, they are fairly intuitive with the short description provided:
- Type: Put the namespace of the custom resolver class and its assembly like so: Customizations.RenderingContentResolvers. DatasourceWithChildrenItemResolver, Sitecore.Customizations
- Include Server URL in Media URLs: checked by default.
- Use Context Item: this field is unchecked, by default, which means that the resolver will use the datasource item(of the rendering) rather than the Context Item. When it is selected, the JSON object will include route level data. For our example, we will keep it unchecked.
- Item Query Selector: This field allows the user to add queries which can manipulate how the content is being processed. Like for the default folder content resolver, this field contains the ID of the “Folder” item and only those items will be included while processing the Sitecore Content

For our example, we need child items of the datasource, so we will add the query to select the children which is “/*”. All these fields are respected while serializing the rendering data in the resolver.
And your custom rendering contents resolver is ready! It will be available in the list of resolvers in the Rendering Contents Resolver field of the rendering. With this custom resolver selected, the JSON output will include data of the datasource item along with its children.


Mitesh Patel - Technical Head - ADDACT
Sitecore || XMCloud || OrderCloud Certified
Mitesh, a distinguished Technical Head at Addact/Addxp, is a prominent figure in Sitecore/XMCloud/OrderCloud certified writing. From Sitecore XM Cloud Developer Certification to Sitecore 10 .NET Developer Certification and Sitecore OrderCloud Certification, Mitesh's expertise is unparalleled. Mitesh is not only a skilled Sitecore CMS developer but also a 12+ years experienced software engineer proficient in various technologies such as MVC, ASP.Net, C#, jQuery, and Azure cloud/AWS.
