What are the best practices to follow as a Sitecore Developer?
Published: 7 June 2023

Sitecore is a powerful enterprise content management system (CMS) that can be used to create and manage complex websites.
We have to follow below best practices to create proper structure in CMS so it will be helpful for the content editor/author to manage content from CMS. Here are the best practices that you must follow as a Sitecore developer.
Insert Options
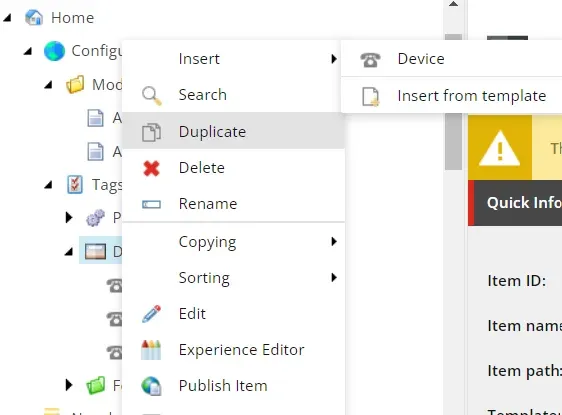
In Sitecore, "Insert Options" allow you to define which types of items can be created as child items of a specific item, as well as the order in which those items appear in the Insert Options menu. Here are the steps to use the "Insert Options" feature in Sitecore:
When an author selects the "Insert" option, they can choose from a variety of pre-defined templates or create a new item based on a custom template. This allows authors to quickly and easily create new pages, articles, images, or other content items that follow the site's design and structure.
See the below example, when the content author clicks on the device item folder, they will be able to see the Device in the template list.

Rendering Datasource Location
Sitecore, the Rendering Datasource Location refers to the location in the content tree where a rendering can retrieve its data source from. This feature allows authors to specify a different data source for each instance of a rendering on a page, giving them greater control over the content displayed on the page.
Once the Rendering Datasource Location is configured for a rendering, the rendering will retrieve its data from the specified location in the content tree

Rendering Datasource Template
In Sitecore, the Rendering Datasource Template is a feature that allows authors to specify a template that controls the content that can be used as a data source for a particular rendering.
Once the Rendering Datasource Template is configured for a rendering, only items in the content tree that are based on the specified template can be used as a data source for the rendering.

Standard Values
Standard values in Sitecore are used to define default field values and settings for content items that share a template. When a new item is created based on a template that has standard values defined, the new item will inherit the default field values and settings from the standard values.
Like, we have created header and footer component and we have to apply in all the pages so we can define standard value for that page template and set that component in that page standard value item.
Token
In Sitecore, tokens are placeholders that can be used in fields to dynamically populate content with information such as the current date, the name of the current user, or the URL of the current item.
Like $name, $date, $userename, $url, $id etc

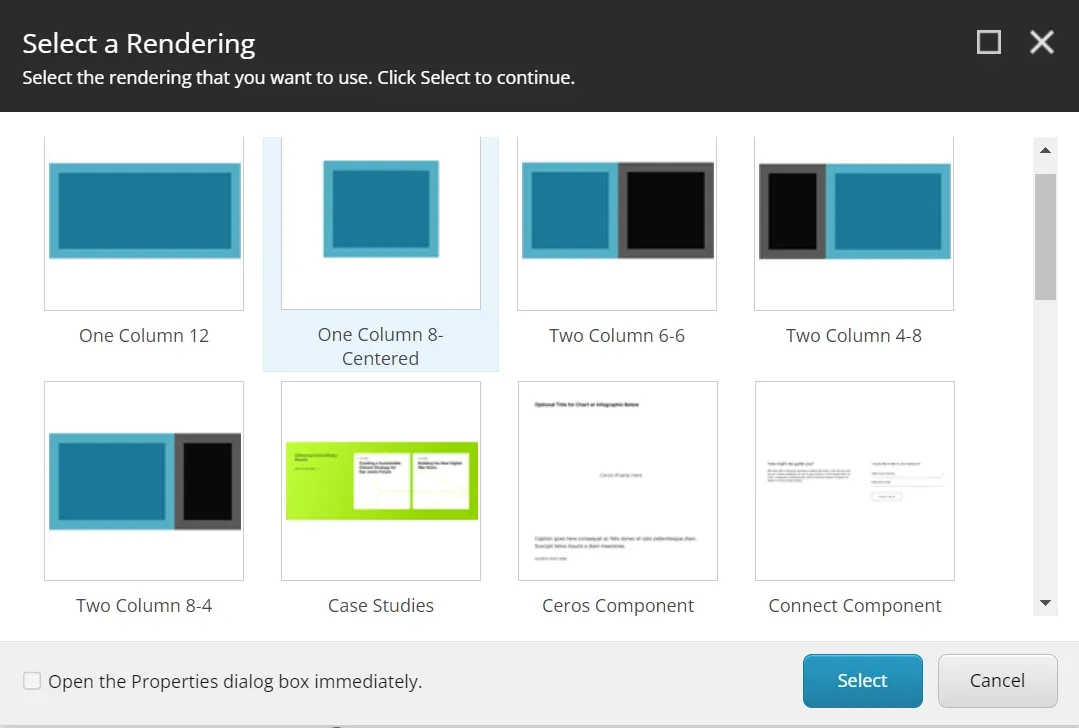
Rendering Icon
In Sitecore, a rendering icon is a small icon that appears next to the name of a rendering in the Presentation Details of an item. The rendering icon provides a quick visual indicator of the type of rendering and can help authors to identify and manage renderings more easily.
Let say we have created banner component or promo component at that time we can configure icon based on that component look and feel. So, when content author select component in content editor or experience editor, they can easily identify the component based on the icon image.

Placeholder Allow control Settings
In Sitecore, Placeholder Allow Control Settings are used to define which renderings are allowed to be placed in a particular placeholder on a page. This feature allows site administrators to control the types of content that can be added to different areas of a page, improving the consistency and quality of the site.
In Sitecore, Placeholder Allow Control Settings are used to define which renderings are allowed to be placed in a particular placeholder on a page. This feature allows site administrators to control the types of content that can be added to different areas of a page, improving the consistency and quality of the site.
Use Droplink instead of Droplist fields.
Droplist stores the text of the option, which could make referential integrity problem. Droplist store the id of target item. Which will help to get the targeted item.
Use inheritance for reusable fields.
Sitecore inheritance reduce the unnecessary redundancy in item data definition templates. Use already created template when we create the new template.
Instead of Items names in the Content Editor, use Display names. This will help with readability.
Display Names can be used in Sitecore Content Editor to provide a more readable and user-friendly view of items in the content tree. Display Names can be used to replace the item names in the tree with more descriptive and meaningful names that better represent the content of the item
By default, Sitecore uses the item name as the display name in the Content Editor.
However, if the item name contains special characters, numbers, or abbreviations, it can be difficult for authors to quickly identify the purpose of the item. Display Names can help to overcome this issue by providing a more natural language name that is easier to understand.
Sometimes, item names can get long for SEO purposes, but this is unnecessary. As they are used in the URLs, you use the Display names for showing a short name that includes special characters.

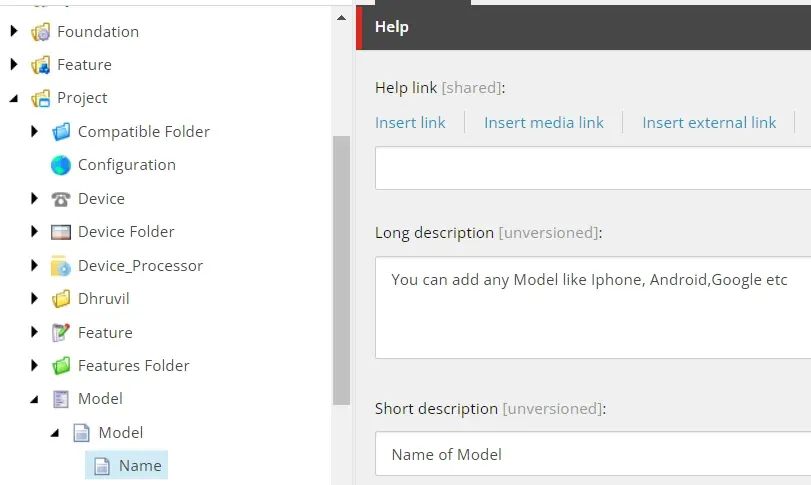
Provide field Tooltip information
Field tooltips can be used in Sitecore to provide additional information and guidance to authors when editing content.
When you will create template, you can find Help section in every field in standard Field section where you can define Help text.
After adding the Shot and long description, you can see below information when content editor will add the content.

Use branch templates for predefined content structures
Using branch templates, we can save time for authors and ensure consistency across the site. Instead of creating each individual item and defining the fields and settings manually, authors can create a new content item based on a branch template and quickly create a pre-defined structure with all the necessary fields and settings.
Shared field
When you are creating multilingual websites at that time you have to take care of creating templates. Because when we have multiple language websites at that time image, the link is mostly common in all the language website. Make sure when you will create the template, that this field is marked as a shared field.
Language Fallback
When you are working in multiple language websites at that time this configuration is very important. Sitecore provide two kinds of fallback, item level, and field level fallback. Wenever you have no data for secondary language at that time primary language data will be returned.
Item Fallback

Field Fallback

Unique field name
Make sure you can provide unique name of your template field.
Each field in Sitecore has a unique Field ID, which is a GUID (Globally Unique Identifier) that is generated when the field is created. The Field ID is used by Sitecore to uniquely identify the field and is used in various places throughout the system, such as in the content tree, in code, and in database tables. Same case same field name,
- Configure Page/Template icon
- Multilist/Treelist field assign specific data source or query
By following the above given practices, you will be able to ensure that you are working on Sitecore CMS effectively and efficiently.

Maulik Dudharejia - Co-Founder & CMO - ADDACT
Sitecore MVP 3X || Digital Transformation Strategist || Marketer
Maulik Dudharejia is a visionary author, co-founder, Chief Marketing Officer, and a digital transformation expert with over 12+ years' of experience. He leverages industry certifications to translate complex tech concepts into engaging writing. His areas of expertise include Sitecore, IoT, and IT Service Management. Maulik offers valuable insights and strategies to help readers navigate the evolving tech landscape.
